
スポーツIoTにウイングアークフォーラムで新技術が発表
全国630万人のゴルフファンの皆さまこんにちは。集合写真家の武市です。
さて、本日はIoTのお話なのですが、ゴルフがメインテーマとなります。スポーツにおけるIoT活用については様々な製品、サービスが出てきていますがゴルフではまだまだ活用の余地があると考える人は少なくはありません。
そのような中、2018年11月13日に東京で開催されたウイングアークフォーラム(以下WAF)における、データ活用とゴルフ界に革命を起こす技術が発表されました。
メインとなる技術は6つ
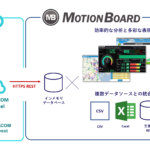
ウイングアークフォーラムで発表されたこの技術は最近のIoT事例に漏れず、様々なテクノロジーを組み合わせて構成されています。
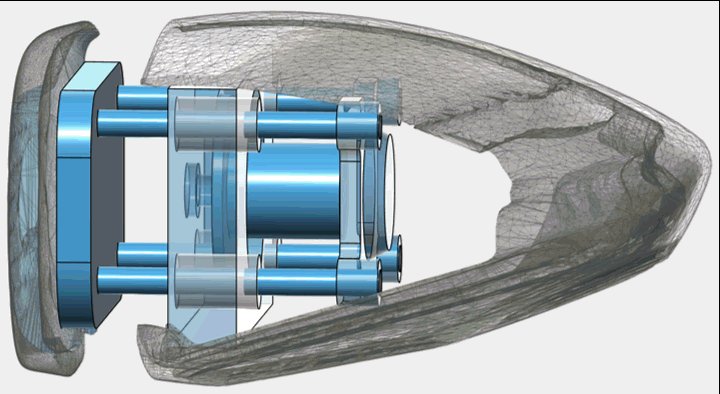
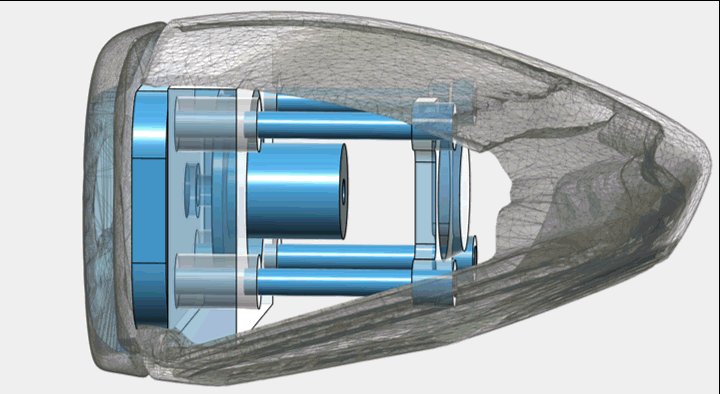
- 加速度、温湿度センサーを組み込んだドライバーヘッド
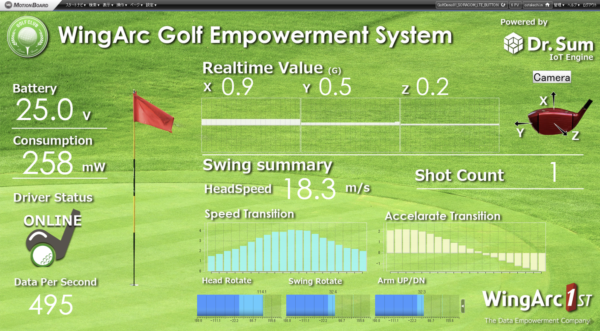
- ミリ秒オーダーのデータを適切に処理する Dr.Sum
- 大容量バッテリーを搭載したモバイルなデータ処理・通信ドライバ
- 電磁カタパルト搭載のヘッドで飛距離アップ
- SORACOM Air による LTE 通信
- そして島澤ラボの匠的技術力
詳しくは以下のリンクからフォーラムでの発表内容をご確認ください。
そのWAF2018における伝説のセッション動画(約45分)は以下のリンクからご覧になります。 ※閲覧にはFacebookアカウントとグループへの参加が必要になります。
グリーン上での活動をさらに効率化する機能の追加
今回、その画期的な発明である電磁カタパルト搭載ゴルフドライバーですが、ショット時に毎回MotionBoardを立ち上げての操作となると、一人でホールを回る際に困ってしまうことになります。もちろんMotionBoardはブラウザのみならずスマホなどモバイル端末からの利用も可能です。
しかし、そのような中ソラコムから画期的なデバイスが発表になりました。
その名も「SORACOM LTE-M Button Powered by AWS」(以下 LTE-Mボタン)です。
このデバイスの詳細についてはこちらソラコムさんのページを見ていただくとして、このデバイスがあればホールを回っている時でも手元で、ショット操作ができそうです。

今回は以下のような実装を行います。MotionBoardだけでなく、LTE-Mボタンで操作をする機能を追加します。 LTE-Mボタン自体、AWSとの相性もよく30分ほどで、デバイスの登録と簡単な疎通テストも完了しました。

次に、LTE-Mボタンの操作をMotionBoardへ伝える方法を実際実装していきます。実装にあたって、ボタン操作にどのような機能を割り当てるかがキモとなります。ラウンド中に効率良くスコアを上げるためには適切なデバイスのコントロールが必要ですからね。
LTE-M ボタンの機能に割り当て
LTE-Mボタンでは操作方法によって3つの操作を判断することが可能になります。
- 1クリック - AWS上では "SINGLE" として判別される
- 2クリック - 2回クリックで"DOUBLE"として判別される
- 長押し - 2秒長押しで”LONG”として判別される
今回は、この3つの動作を以下のように割り当ててみました。
- 1クリック - 150V 大容量コンデンサーへチャージ
- 2クリック - 300V 大容量コンデンサーへチャージ
- 長押し - チャージした電気を電磁カタパルトへ (ショット!)
そして、Lambdaへはソラコムの提供していたサンプルを参考にして、Pythonを使って以下のようなコードを追加しました。
import json
import logging
import urllib.request, urllib.parse
logger = logging.getLogger()
logger.setLevel(logging.INFO)
def lambda_handler(event, context):
logger.info('Received event: ' + json.dumps(event)) # Output to Cloudwatch Log
logger.info('Received event ClickType: ' + event['deviceEvent']['buttonClicked']['clickType'],)
# 長押し時の処理、電磁カタパルトの起動
if event['deviceEvent']['buttonClicked']['clickType'] == "LONG":
req = urllib.request.Request('https://iot-cloud.motionboard.jp/motionboard/rest/tracking/data/upload/simple?tenant=XXXXXX&template=LTE-BUTTON-GOLF&authkey=HOGEFUGA&id=1&name=LTE-M_BUTTON1&shot=1')
logger.info('Request to MotionBoard: Shot Action')
with urllib.request.urlopen(req) as res:
logger.info(res.read().decode("utf-8"))
# 1回クリック時の処理、大容量コンデンサーへの150V蓄電
elif event['deviceEvent']['buttonClicked']['clickType'] == "SINGLE":
req = urllib.request.Request('https://iot-cloud.motionboard.jp/motionboard/rest/tracking/data/upload/simple?tenant=XXXXXX&template=LTE-BUTTON-GOLF&authkey=HOGEFUGA&id=1&name=LTE-M_BUTTON1&voltage=150')
logger.info('Request to MotionBoard: Charge 150V!!')
with urllib.request.urlopen(req) as res:
logger.info(res.read().decode("utf-8"))
# 2回クリック時の処理、大容量コンデンサーへの300V蓄電
elif event['deviceEvent']['buttonClicked']['clickType'] == "DOUBLE":
req = urllib.request.Request('https://iot-cloud.motionboard.jp/motionboard/rest/tracking/data/upload/simple?tenant=XXXXXX&template=LTE-BUTTON-GOLF&authkey=HOGEFUGA&id=1&name=LTE-M_BUTTON1&voltage=300')
logger.info('Request to MotionBoard: Charge 300V!!')
with urllib.request.urlopen(req) as res:
logger.info(res.read().decode("utf-8"))
return {"statusCode": res.status}

これと、MotionBoardへいくつかの設定をするだけで、LTE-Mボタンとの連携が可能になりました。
LTE-Mボタン設定・開発 45分、MotionBoardへの追加設定 30分といったところでしょうか。
MotionBoardへの設定追加については後日追記していきたいと思います。